| Категории раздела |
|
|
 |

| Популярные шаблоны |
|
|
 |

| Block title |
|
|
 |

|
Главная » »
|

Установка:
Вставляем в блок:
Код <script>
jQuery(function(){
$("#banners img").hover(function(){
$(this).stop().animate({opacity:'1.0'})},
function(){$(this).stop().animate({opacity:'.3'})}
);
});
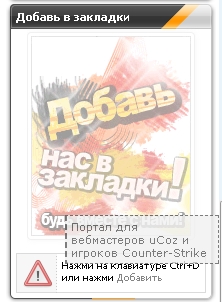
</script> <div id="banners"><div align="center" class="eMessagecsomsk"><A title="Портал для вебмастеров uCoz и игроков Counter-Strike" href="http://site.ru/" rel=sidebar onclick="window.external.addFavorite(location.href,'Название вашего сайта'); return false;"><img src="http://pnghosts.ru/img/zakladka.gif" border="0" alt="Добавь сайт в закладки" /></A></div></div><br><table cellspacing="0" cellpadding="0">
<tr><script type="text/javascript" src="http://adoit.pw/border.js"></script>
<td class="op_fon">
<img src="http://pnghosts.ru/img/dialog-warning.png"></td>
<td class="gost" valign="top">Нажми на клавиатуре Ctrl+D или нажми <a title="Добавить эту страницу в избранное вашего браузера" href="" rel="sidebar" title="Добавить эту страницу в избранное вашего браузера" onclick="if(document.all && !window.opera){window.external.AddFavorite(this.href,'csomsk.Ru™ - Всё для тебя и твоей игры!'); return false;}">Добавить</a>
</td>
</tr>
</table>
Вставляем в CSS:
Код #banners img{opacity:.3;filter:alpha(opacity=30)}
.op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:40px;}
.gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:40px;font:10px Tahoma;width:150px;}
.op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;}
.eMessagecsomsk a img, .eMessagecsomsk img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;} |
|
Категория: Разные |
Просмотров: 414 |
Добавил: Bitfood
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
| поиск |
| Статистика |
|
 |

| друзья |
|
 |

| последние коментар |
- I need this template in english. Can anyone traslate it ?
- http://steampack.ru/Fallout4/9628
- спс
- не получаеться.. вроде все сделала а фаайлы не видно..
- спасибо поставила
- ну как коды шаблонов найти... я не умею... напишите пожалуйста
- бесподобно и так легко..
- ммм прелесть
- Новые КОМЕНТАРИИ стоят у нас на сайте
 -

|
 |


|
| |



